Webフォントを導入してみました
Webフォントを導入してみました。
WebフォントとはWebサーバー上に置かれたフォントのことで、これを用いることで、Webサイトの閲覧機器(パソコン、スマホ等)にインストールされていないフォントでも表示させることが可能になります。パソコン等にフォントをインストールする代わりにWebサーバー上にフォントを導入しておくわけで、見る側の手間をかけることなく、Webサイト制作者側の意図通りにWebサイトの文字を表示させられることがメリットです。

ただ、Webサイト情報としてフォント情報も読み込むことになるため、ページの表示に時間がかかるようになってしまうのが欠点です。特に日本語フォントは漢字の種類が多く、その情報量は膨大なため、日本語のWebフォントを用いた場合にはページ表示が重たくなりがちです。
このため、日本語フォントをWebフォントとして用いる場合は、サブセット化という、必要な文字だけを抽出する面倒な間引き作業を行っておく必要が生じてきます。
今回利用したWebフォントサービスの「TypeSquare」では、クラウド上で自動で必要な文字種類を判別し、サブセット化を行ってくれるため、とってもお手軽。日本語フォントであっても、ページ表示が(それほど)遅くならない工夫がされているのです。
「TypeSquare」の利用は基本的には有料なのですが、月1万PV以下のサイトであれば無料で利用できます。当ブログは幸い(?)なことにそこまでPVがありませんので、とりあえずお試しで導入してみました。いかがでしょうか?使用しているフォントは「新丸ゴ L」です。美しいですねえ。
利用方法は簡単。無料登録をした後に、使いたいフォントの指定等を行ってから表示されるコードをhtmlファイルの<head></head>内に入力します。そして、CSS等でフォントを指定してあげればOKです。
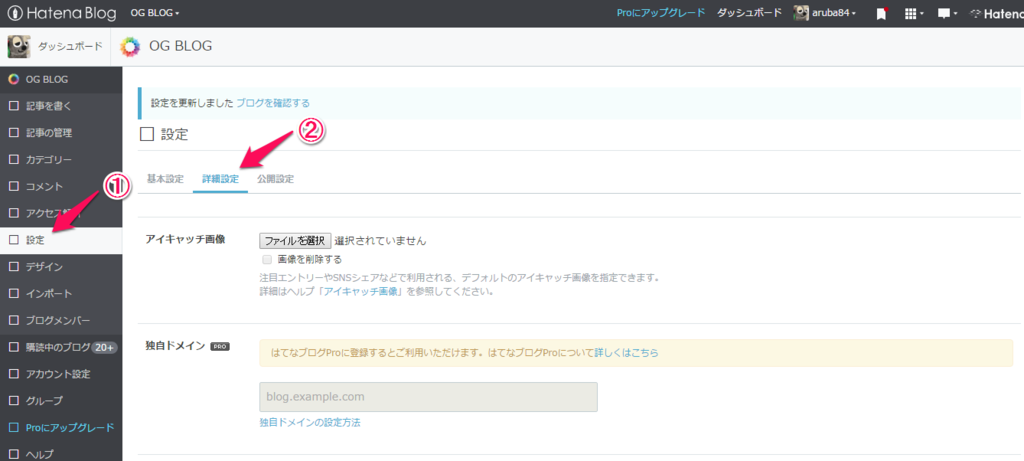
はてなブログの場合、コードの入力場所は、「管理画面」の「設定」から「詳細設定」をクリックし、出てきた画面の下の方の「headに要素を追加」の欄になります。


CSSでのフォント指定は、「管理画面」の「デザイン」から「カスタマイズ」をクリックし、下の方にある「デザインCSS」から行えます。

例えば、
body {
font-family: "Shin Maru Go Light", sans-serif;
}
といった感じで指定してやれば、だいたいサイト全体の文字フォントが変わります。
本当にお手軽に、ガラッとサイトの雰囲気を変えられるので、これは楽しいです。ここまでのサービスが無料とはありがたい。このブログが月1万PVを超えないことを祈るのみです・・・。